Using setState inside a "function as child component" generates a warning about functions not being valid children · Issue #11116 · facebook/react · GitHub

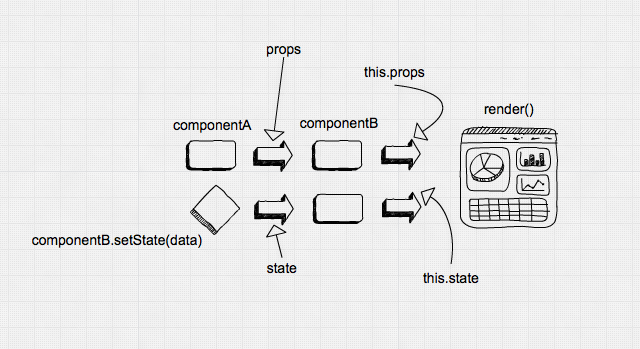
Satyajit Sahoo on X: "#ReactTipOfTheDay #1 React's setState takes an updater function which receives the state and props as it's argument, which means you can do something like this https://t.co/hD70ZYsMn3" / X

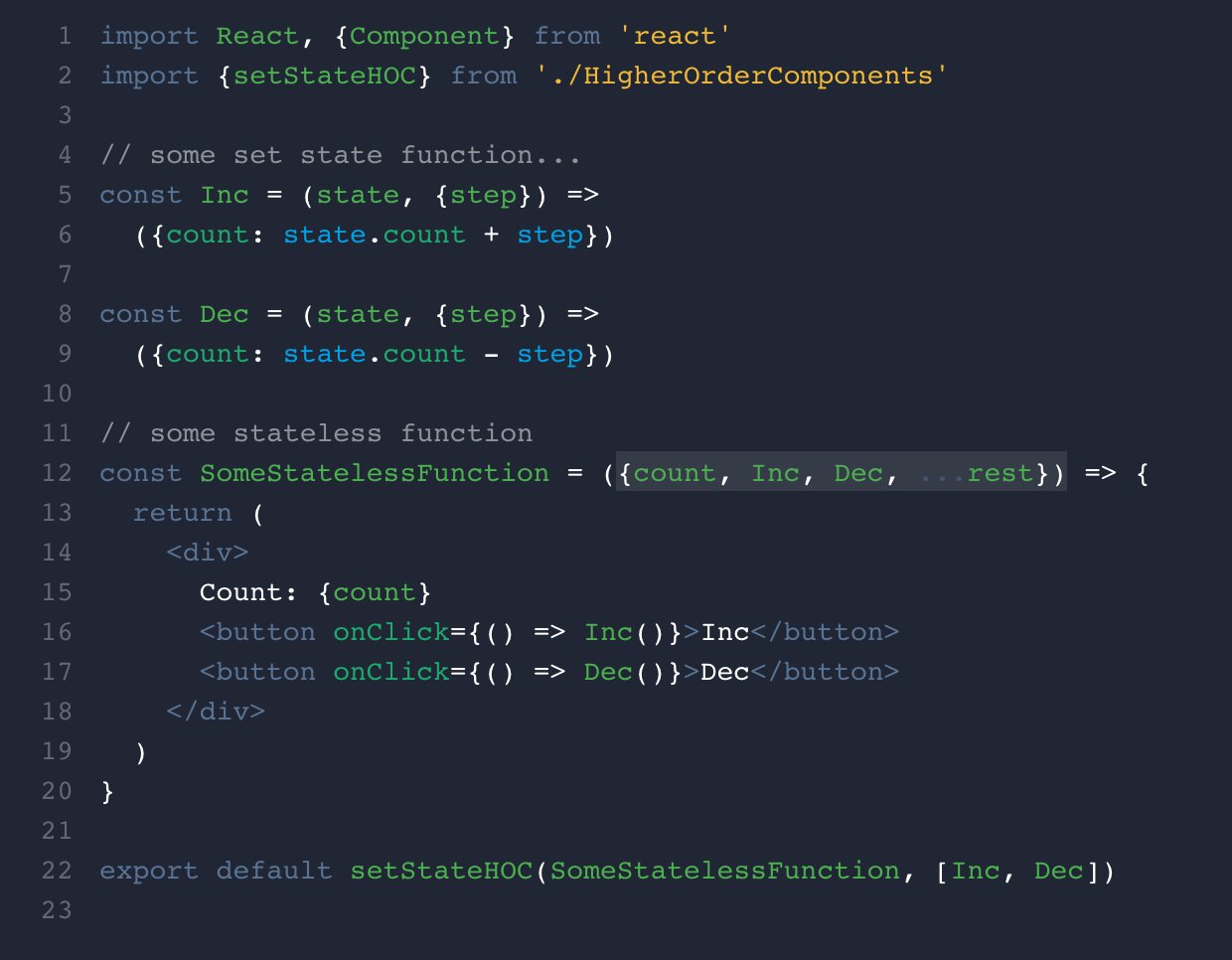
A. Sharif on X: "Updated the setState function example. Using a HOC to compose setState functions with stateless Components. #reactjs https://t.co/2x7z9uughY https://t.co/C9SnamT7xR" / X











![ReactJS State: SetState, Props and State Explained [Updated] ReactJS State: SetState, Props and State Explained [Updated]](https://www.simplilearn.com/ice9/free_resources_article_thumb/What_is_state_in_ReactJS.jpg)